- 讓網頁表格能自動排序 TableSorter
- 觀看次數:7053
一、TableSorter 介紹

在所有 jQuery 表格排序外掛裡面,TableSorter 算是使用率最高的,而且擴充功能相當多(但不一定用得到),因此本篇推薦這個工具。
1. 官網說明
https://mottie.github.io/tablesorter/docs/
下載檔案後找到這幾個檔案HTML
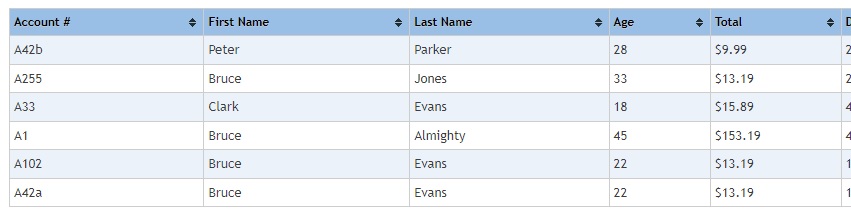
tablesorter 在加載文檔時對表格進行排序:
加入script
單擊標題,您會看到您的表格現在可以排序了!$(function() { $("#myTable").tablesorter({ sortList: [[0,0], [1,0]] }); });您還可以在初始化表時傳入配置選項。這告訴 tablesorter 按升序對第一列和第二列進行排序。
新竹網頁設計,竹北網頁設計,竹南網頁設計,中壢網頁設計,網頁設計,免費模板,免費網頁套件,架設網站,網站架設 ,修改模板,主機代管,Android App
- 網頁表格, 自動排序, TableSorter
- 相關文章:


