- 帶排序功能的js masonry瀑布流插件
- 觀看次數:5036

查看演示 下載檔案
簡要教程
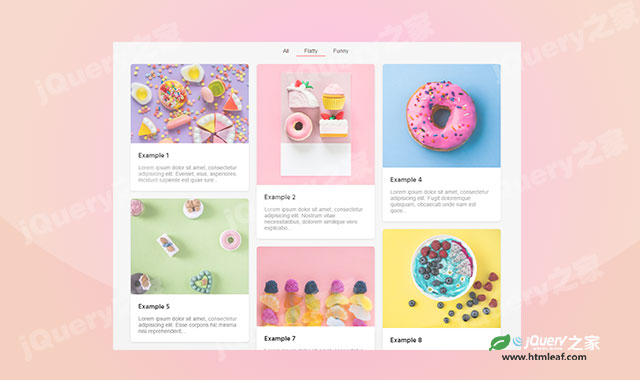
sortableJs是一款帶排序功能的js masonry瀑布流插件。sortableJs能夠使元素以卡片形式顯示,並以masonry瀑布流方式進行佈局,通過點擊分類按鈕,可以將卡片按指定的方式動態排序。
使用方法
在頁面中引入sortable.min.css和sortable.min.js文件。
HTML結構
使用sortableJs的基本HTML結構如下:-
- [...]
- [...]
-
-
[...]
-
[...]
-
[...]
1、使用無序列表插件一組元素,每個鏈接都添加一個data-sjslink屬性,指向要操作的分類元素。
2、將同一種類的元素包裹在data-sjsel屬性的塊級元素中。
3、將所有的塊級元包裹子啊sjs-default容器中,並指定一個id。
JavaScript
最後,在頁面DOM元素加載完畢之後,通過sortablejs()方法來初始化插件。
該帶排序功能的js masonry瀑布流插件的github地址為:https://github.com/TristanBlg/sortableJs
文章出處:NetYea 網頁設計-
- 排序功能, masonry, 瀑布流, jQuery
- 相關文章:


