- NetYea後台介紹(2.0版)
- 觀看次數:8111
NetYea 2.0 版 後台操作指南
進入後台登入頁面後
如:http://www.xxxx.com/admin
輸入本公司給的帳號 密碼
後台可大致分為十二部份
1.服務器設定
2.模板設置
3.檔案下載
4.最新消息
5.輪播式廣告
6.友情連結
7.分類管理及文章管理
8.首頁訊息
9.會員管理
10.管理員設置
11.模組設置
12.連絡我們管理
登入後台以後
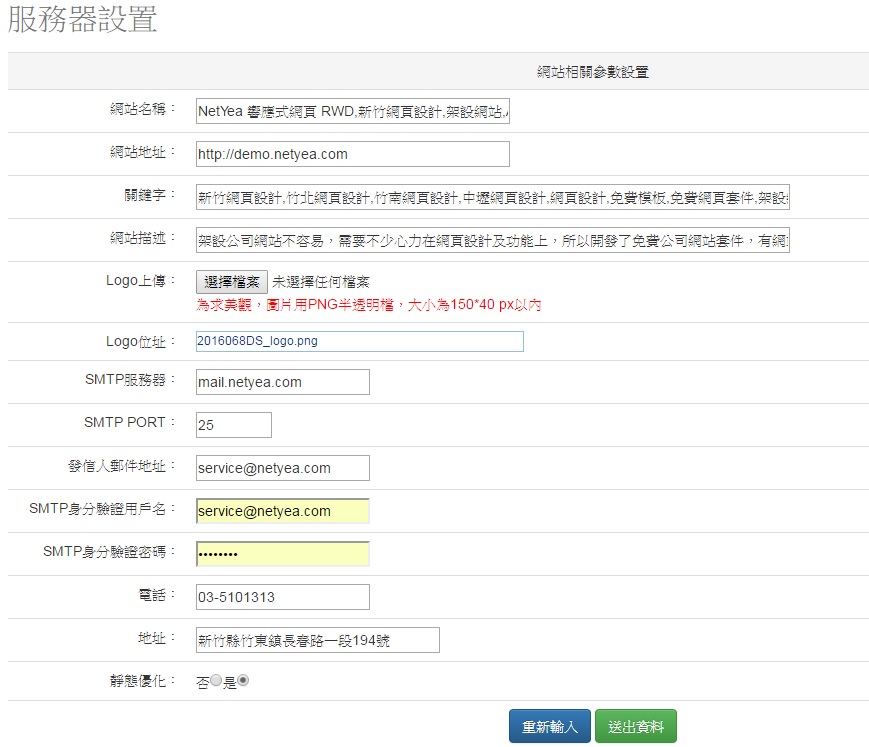
可看到一些服務器設定欄位服務器設置

填入網站名稱:如NetYea 響應式網頁 RWD,新竹網頁設計
網站地址: https://www.netyea.com
網頁要秀出的關鍵字方便搜尋引擎抓取,如:竹北網頁設計
網站描述:如公司簡介
SMTP服務器:就是MAIL SERVER伺服器位址
SMTP PORT:發信PORT預設是25啦
發信人郵件地址:如service@netyea.com
SMTP身分驗證用戶名:信箱帳號
SMTP身分驗證密碼:就是信箱的帳號密碼啦
SMTP部分是讓套件以後加入會員註冊功能
讓網站能正常收發信,並透過EMAIL功能認證會員EMAIL信箱如輸入電話住址資訊,在 連絡我們 頁面會出現 google地圖及訊息
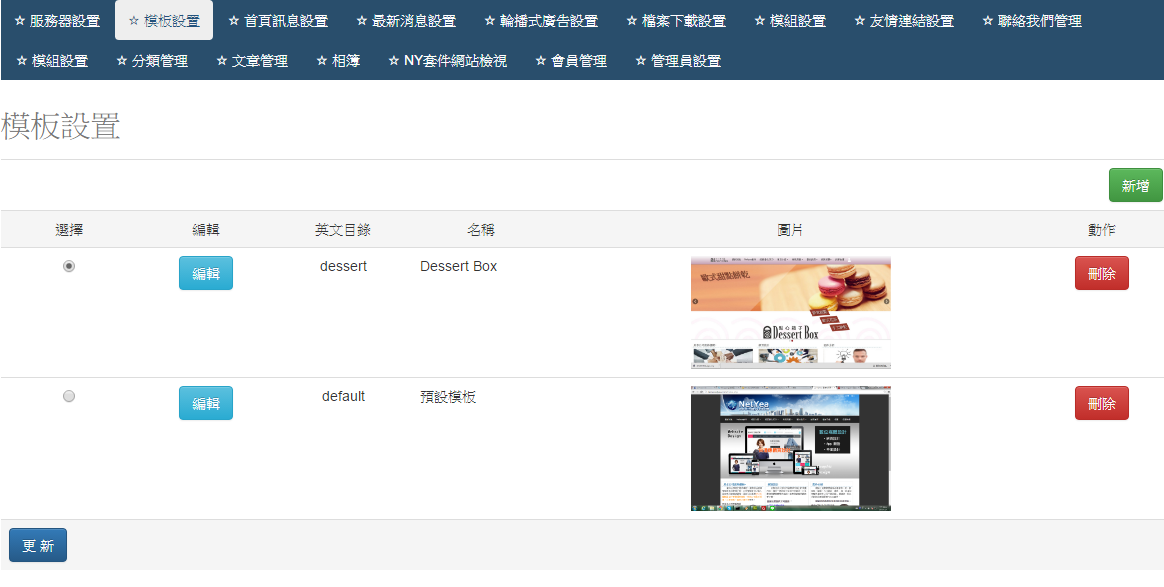
模板設置
上面選取 "模板設置" 就會出現幾個模板給你選取,看你喜歡哪一個,選好後壓左下角 "更新" 後

再點選右上角 "更新緩存" 就可以到前台觀看選取的模板

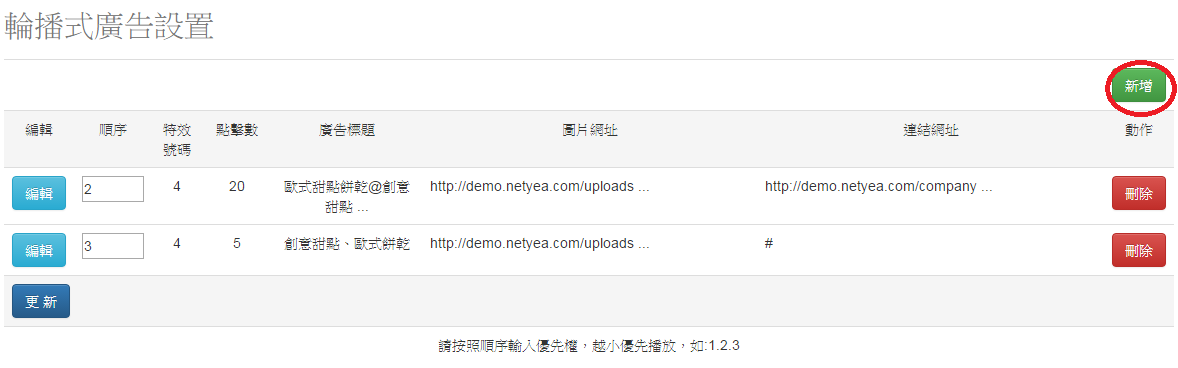
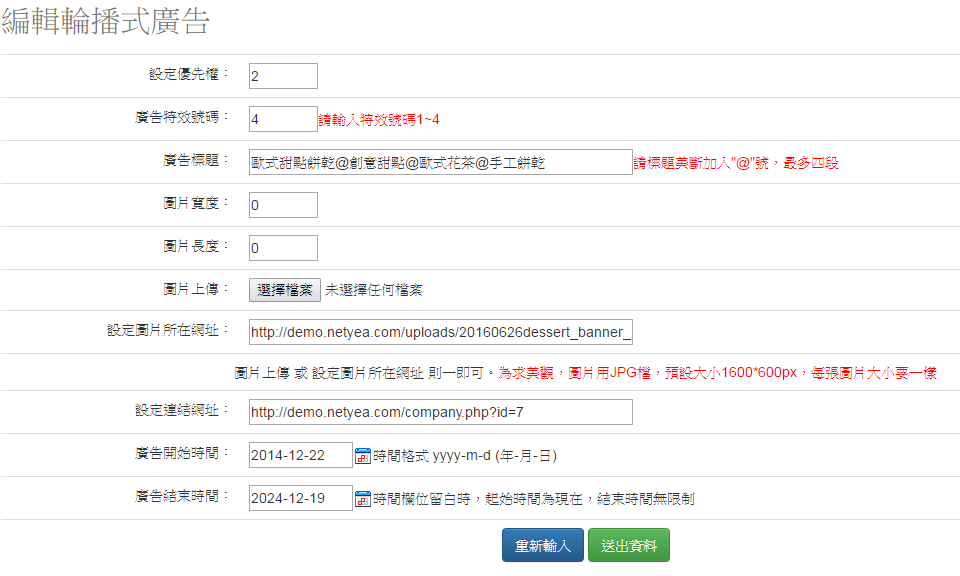
輪播式廣告
上面 點選 "輪播式廣告" 選項

新增 填寫 廣告標題、連結網址、圖片連結位址或是上傳圖片即可
廣告特效號碼請輸入特效號碼1~4(請輸入號碼範圍)
輪播式廣告的圖片預設大小是1600*600px 最多可放八個
廣告標題最多可放四個段落,每個段落加入"@"號 如:歐式甜點餅乾@創意甜點@歐式花茶@手工餅乾
首頁廣告如:http://demo.netyea.com
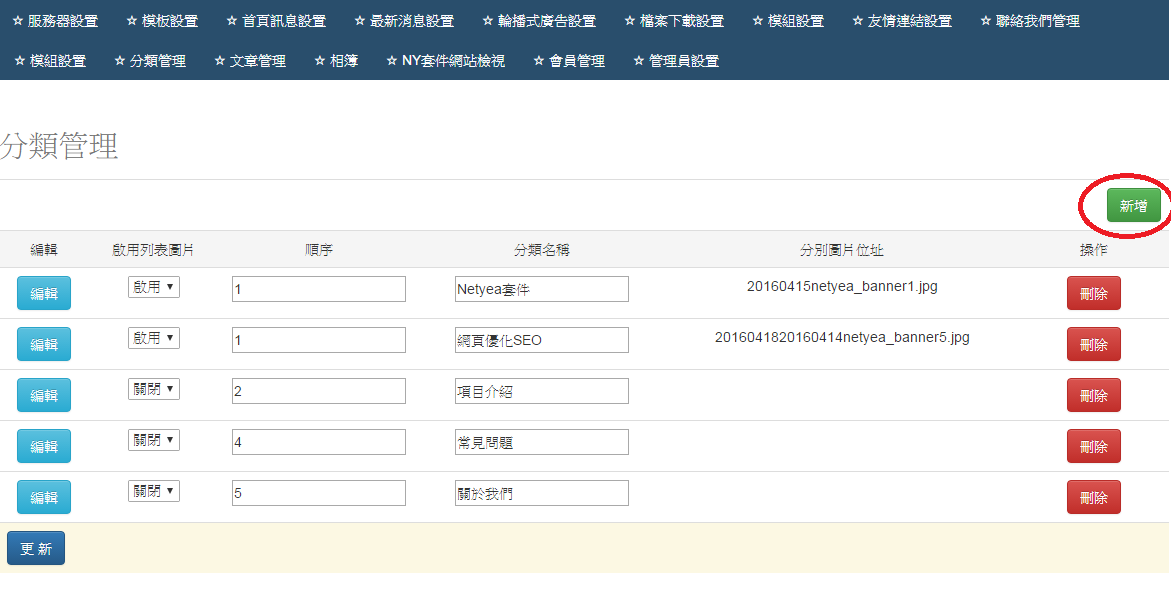
分類設置
設定好上述參數以後,當然就是要寫文章啦
不過寫文章之前要設定分類
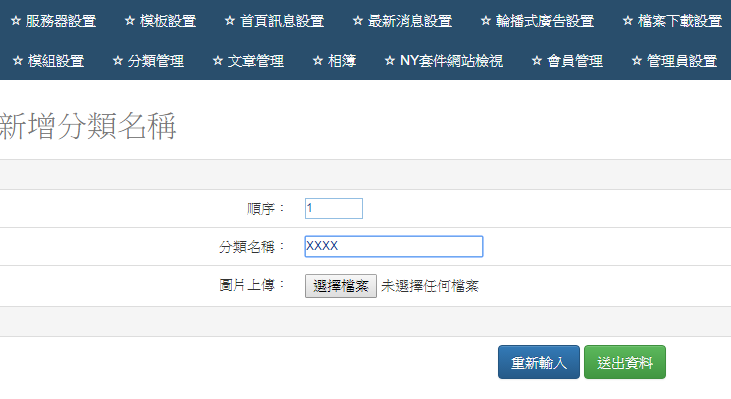
點選上面 分類管理->新增
如果你不怕版面長,類別可無限制延伸
先設定分類順序(數字越小顯示該分類優先)
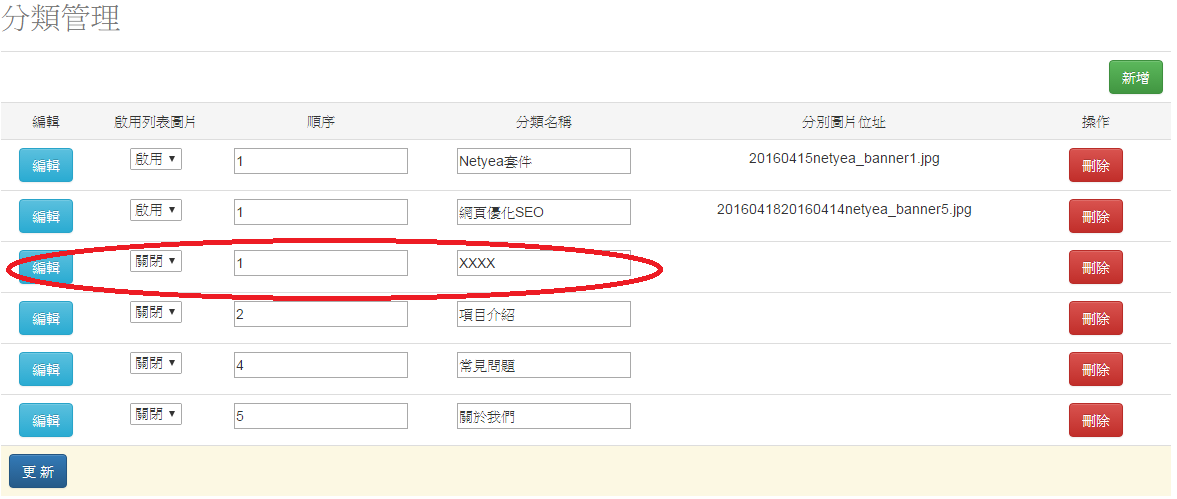
填入分類名稱,如:XXXX,然後點選"送出資料"
也可以上傳圖片JPG,建議圖片大小都統一規格大小

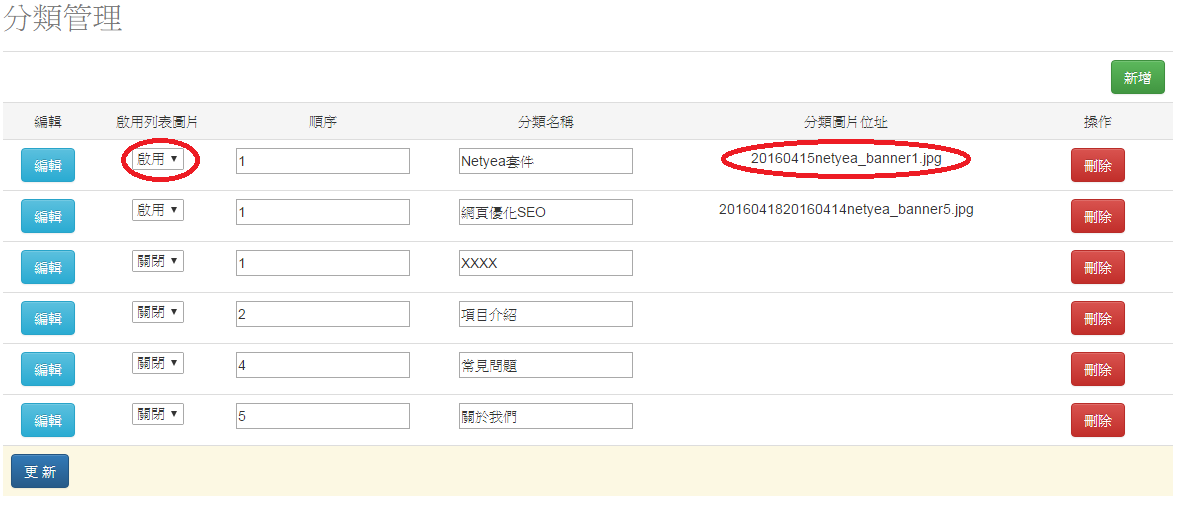
新增完成後,可看到 "分類列表"

啟用列表圖片
在分類列表裡看到 "啟用列表圖片" 這該如何用呢?
首先須在 "新增" 或 "編輯" 分類時上傳圖片(為求美觀,請分類圖片大小都一樣,預設1600*600px)
新增圖片完成後可在 "分類圖片位址" 欄位看到有檔案名稱出現
這時點選該分類 "啟用" 並 壓左下角 "更新" 按鈕
該分類就會出現圖片如:https://www.netyea.com/statelist.php?cid=27
文章管理
完成上面後要開始寫文章了
點選 上面 文章管理
選擇 分類 ->新增文章

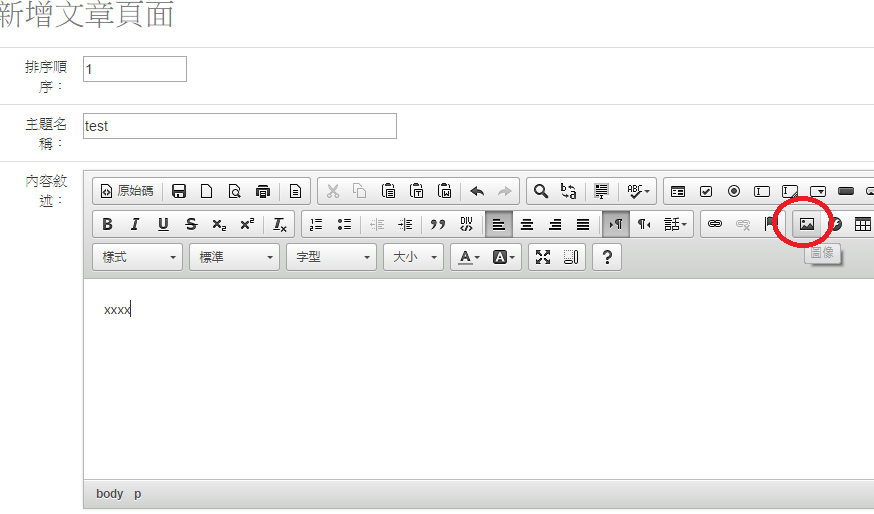
進入編輯頁面就可以開始寫文章啦
先設定順序(數字越小越優先排列)
當然先介紹這強大的FCKeditor線上編輯器啦
是不是很像WORD及EXCEL
這是所見即的模式,你排列的如何,等等前台秀出畫面就是如何
當然也有原始碼模式,點選左側最上面原始碼模式
就可用HTML語法編輯網頁啦
先介紹一下上傳圖片部分
點選 插入/編輯影像 按鈕(建議每篇文章都放一張圖片,都會在前台顯示文章圖片)

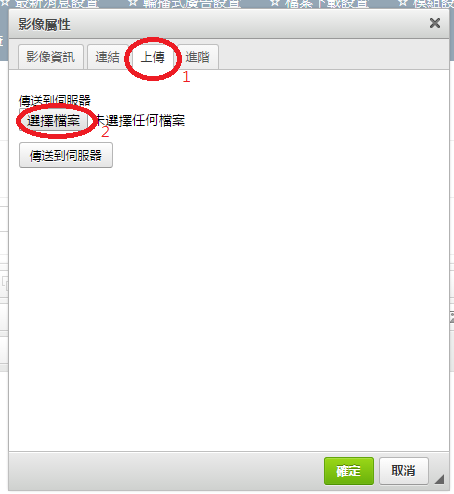
點選 上傳 選項
再押 瀏覽 再電腦裡面選擇一張圖片以後
點選 傳送至伺服器
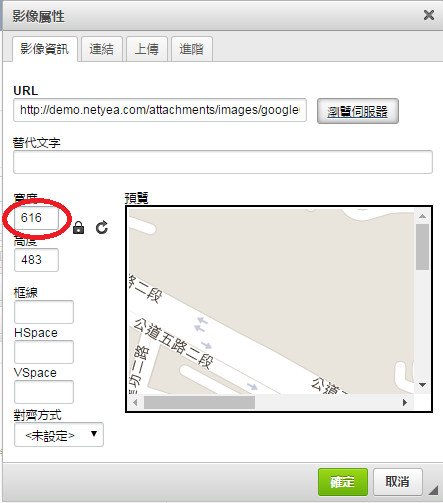
然後可選擇它的圖片大小或是透過滑鼠拖曳圖片大小

圖片上傳好之後,設定一下圖片寬度
建議寬度不要超過1200px(會錯位)
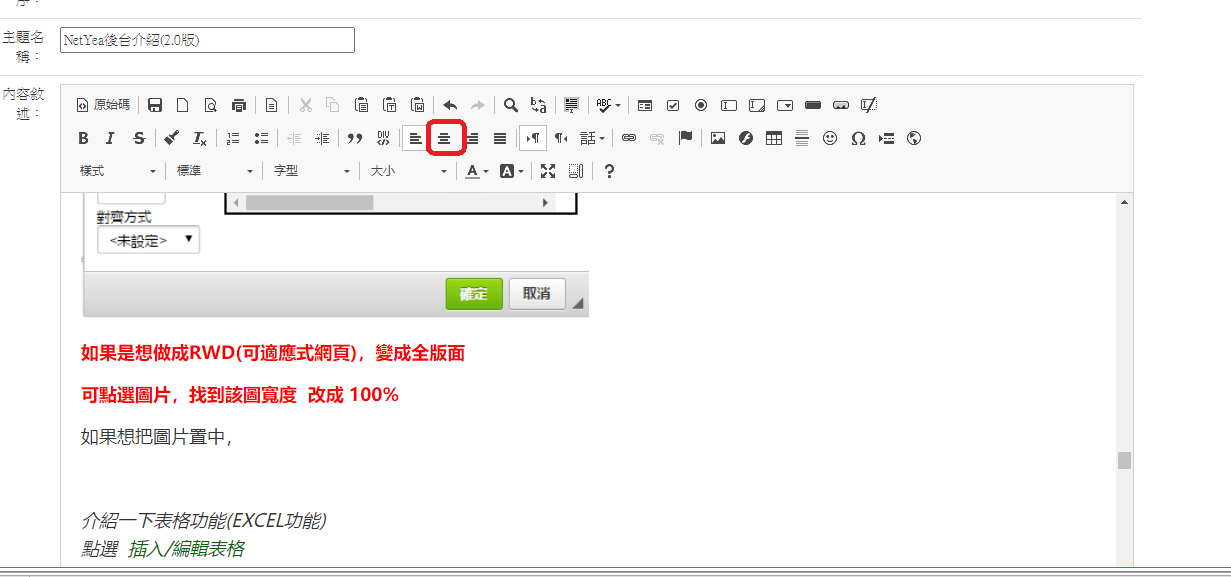
如果是想做成RWD(可適應式網頁),變成全版面
可點選圖片,找到該圖寬度 改成 100%
如果想把圖片置中,框選圖片後,點選 置中

介紹一下表格功能(EXCEL功能)
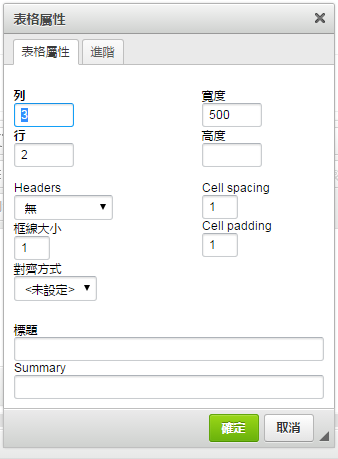
點選 插入/編輯表格
可選擇 幾欄幾列 還有表格大小
也可把圖片放入表格裡面
版面好不好看完全取決於編輯者

寫好文章以後點選"送出資料"
如果發現排版的不好或是語句不流暢,可選擇分類後點選編輯文章如果排版需要對應該屏幕的最佳解析度,RWD(可適應式網站)採用Bootstrap參數
可用區塊格子,以下是格子說明
格子參數
通過下表可以詳細查看Bootstrap 的柵格系統是如何在多種屏幕設備上工作的。
超小屏幕 手機(<768px) 小屏幕 平板(≥768px) 中等屏幕 桌面顯示器(≥992px) 大屏幕 大桌面顯示器(≥1200px) 柵格系統行為 總是水平排列 開始是堆疊在一起的,當大於這些閾值時將變為水平排列C .container最大寬度None (自動) 750px 970px 1170px 類前綴 .col-xs-.col-sm-.col-md-.col-lg-列(column)數 12 最大列(column)寬 自動 ~62px ~81px ~97px 槽(gutter)寬 30px (每列左右均有15px) 可嵌套 是 偏移(Offsets) 是 列排序 是 實例:從堆疊到水平排列
使用單一的一組
.col-md-*柵格類,就可以創建一個基本的柵格系統,在手機和平板設備上一開始是堆疊在一起的(超小屏幕到小屏幕這一範圍),在桌面(中等)屏幕設備上變為水平排列。所有“列(column)必須放在”.row內。.col-md-1.col-md-1.col-md-1.col-md-1.col-md-1.col-md-1.col-md-1.col-md-1.col-md-1.col-md-1.col-md-1.col-md-1.col-md-8.col-md-4.col-md-4.col-md-4.col-md-4.col-md-6.col-md-6
如果我需要在大屏幕 (≥1200px) 及 中等屏幕 (≥992px)分成兩區塊,小屏幕 平板(≥768px)及 超小屏幕 手機(<768px) 只呈現一區塊
採用 原始碼 模式(左上角)
col-md-6 col-sm-6 col-xs-12">
xxxx
col-md-6 col-sm-6 col-xs-12">
xxx
xxx
結果就會如 我要詢價 這網頁,地圖及網站資訊 這兩區塊,在不同解析度下,會自動換位。
會員功能
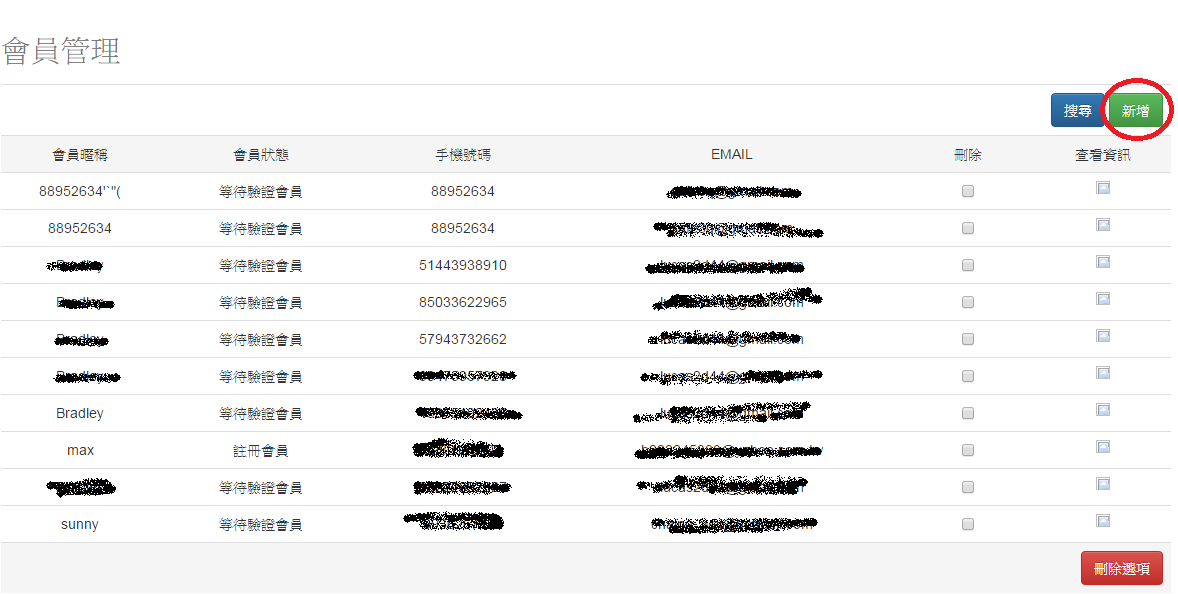
點選 上面 會員管理
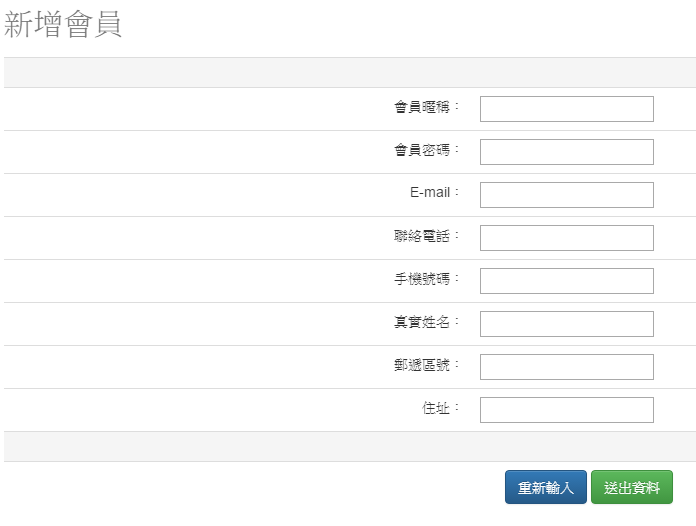
點選 會員管理->新增
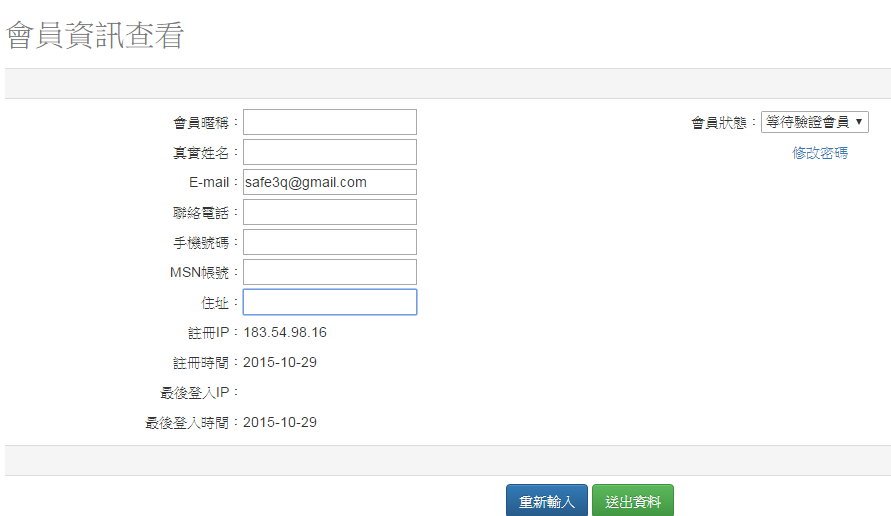
欄位填入資訊

會員帳戶就新增完成
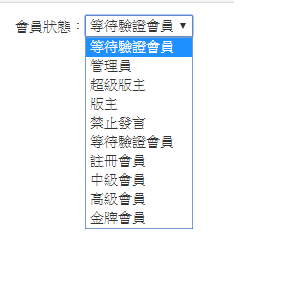
點選該會員 查看資訊

就可以修改會員 相關資訊 (只有管理員能修改)

每次更新後台資訊完成時
不要忘記 點選一下右上角 [更新緩存] 的選項 (網頁優化SEO部份)
編輯部份操作部分跟新增大同小異
只是要選取修改的該文章,多試試就熟練嚕!
其他部分就不多做說明了新竹網頁設計,竹北網頁設計,竹南網頁設計,中壢網頁設計,網頁設計,免費模板,免費網頁套件,架設網站,網站架設 ,修改模板,主機代管,Android App
- NetYea, 公司形象網站, 操作說明
- 相關文章:


